고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
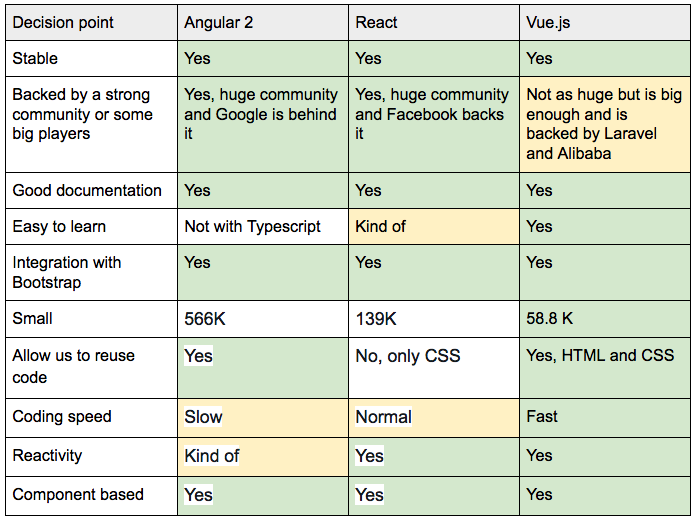
Javascript Front Framework 비교#
Angular2 vs React vs Vue#

Angular 특징#
- 양방향 바인딩 : model과 view 의 데이터 자동 동기화
- 의존성 주입 용이
단점
- 학습 비용이 높음
- 타입스크립트 사용이 더 용이
React 특징#
- Virtual Dom 사용
- 커뮤니티 및 정보 접근성이 용이
단점
- 자식 컴포넌트 렌더링 설정 필요(성능 향상 목적)
- 시각화 및 애니메이션 프레임 처리 속도가 상대적으로 낮음(Vue와 비교)
Vue 특징#
- Virtual Dom 사용 (구현 방식이 더 가볍다:snabbdom 방식)
- 구현 속도가 높다 html/css 코드 재사용이 가능
- 적용 가능한 기능 컴포넌트 존재 (ex. 라우터, 데이터 처리)
- 서버사이드 렌더링 가능 (비동기 처리 방식에 용이)
단점
- 커뮤니티 및 정보가 상대적으로 적음(비교적 최신 프레임워크)
참고#
https://kr.vuejs.org/v2/guide/comparison.html
https://joshua1988.github.io/web-development/translation/why-we-moved-from-angular2-to-vuejs/
728x90
반응형
'기술이 된 상상' 카테고리의 다른 글
| [HTML] HTML5 Specification (0) | 2019.06.11 |
|---|---|
| [Javascript] VueJS Filter (0) | 2018.09.19 |
| 라즈베리파이 외부 접속 (0) | 2017.12.31 |
| 자바스크립트 객체 종류와 생성 시기 (0) | 2017.08.24 |
| jQuery Performance 향상 방법 (0) | 2017.08.23 |




